透過Prototype的呈現可以讓團隊清楚了解版面設計與呈現方式,但要怎麼讓效果照預期的呈現,就需要應用學過的各種功能了,所以今天就來紀錄幾個常見的互動方式。
那麼,
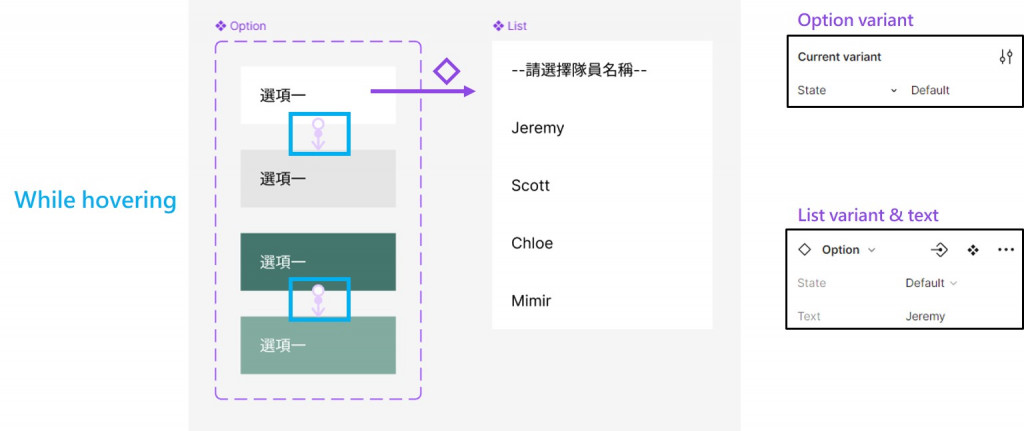
先設定好選項的狀態後,從default狀態拉出instance,來製作清單的component。
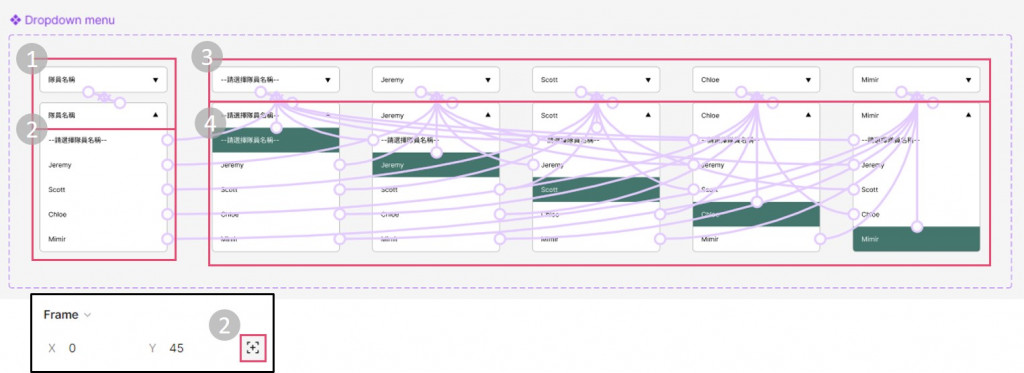
再來大致流程如下:

另外還有透過Sat variable來設定選擇項目,只是得付費版本才能使用,可以從這裡看操作方式:下拉選擇視窗(18:39)
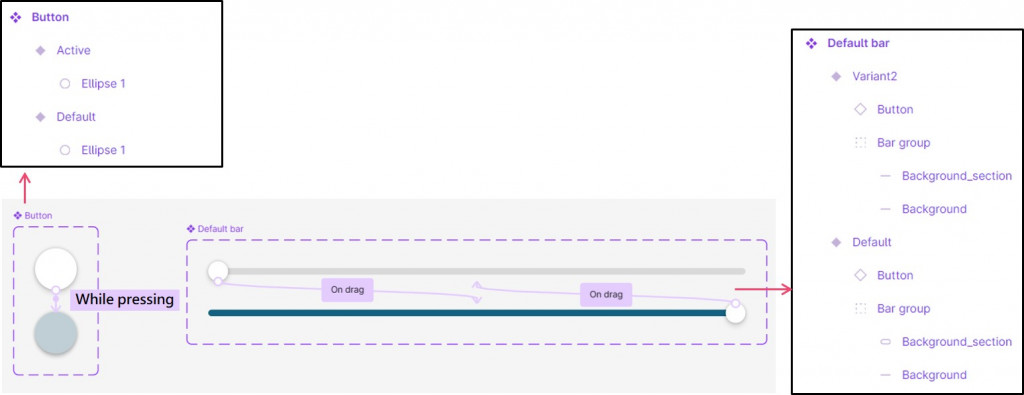
製作過程就是基本的設定物件狀態和互動方式,再把它們組合成像是滑動軸的模樣,不過在這裡只能設定頭尾就是了。
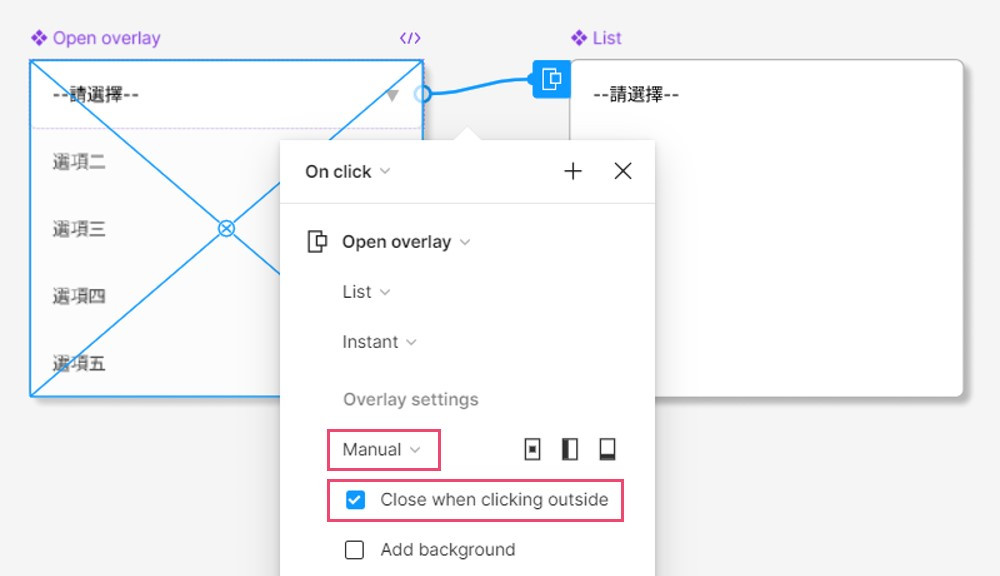
Overlay的效果包含Open/Swap/Close Overlay,今天做的都是屬於Open overlay的效果:
選單重疊
浮動視窗
搜尋過一些資料後,發現Prototype的呈現有很多種玩法,而能變出各種花樣,也是基於UI設計師們將Figma的功能融會貫通。
不過有時候只是作為溝通用的話,意思到就好,也就是視情況決定美觀程度 d(・∀・)b
